This week’s Elearning Heroes Challenge was to create a digital magazine mockup. I loved this challenge because it intersects with some things I’ve been discovering about consulting on projects. In some cases, take the dreaded “awareness” course, it can be helpful, if at all possible, to steer the conversation towards information design. That includes job aids, infographics, videos, interactive reports, and, in this case, a digital magazine. With information design, we focus on making the information easy to find, understand, and digest. The UI design on many digital magazines has a lot to teach us as we design information for use. Time in Development: Around 6 hours.
Inspiration
I spent about a two days procrastinating on this particular challenge, until I settled to doing something with food and looked to Google for inspiration.

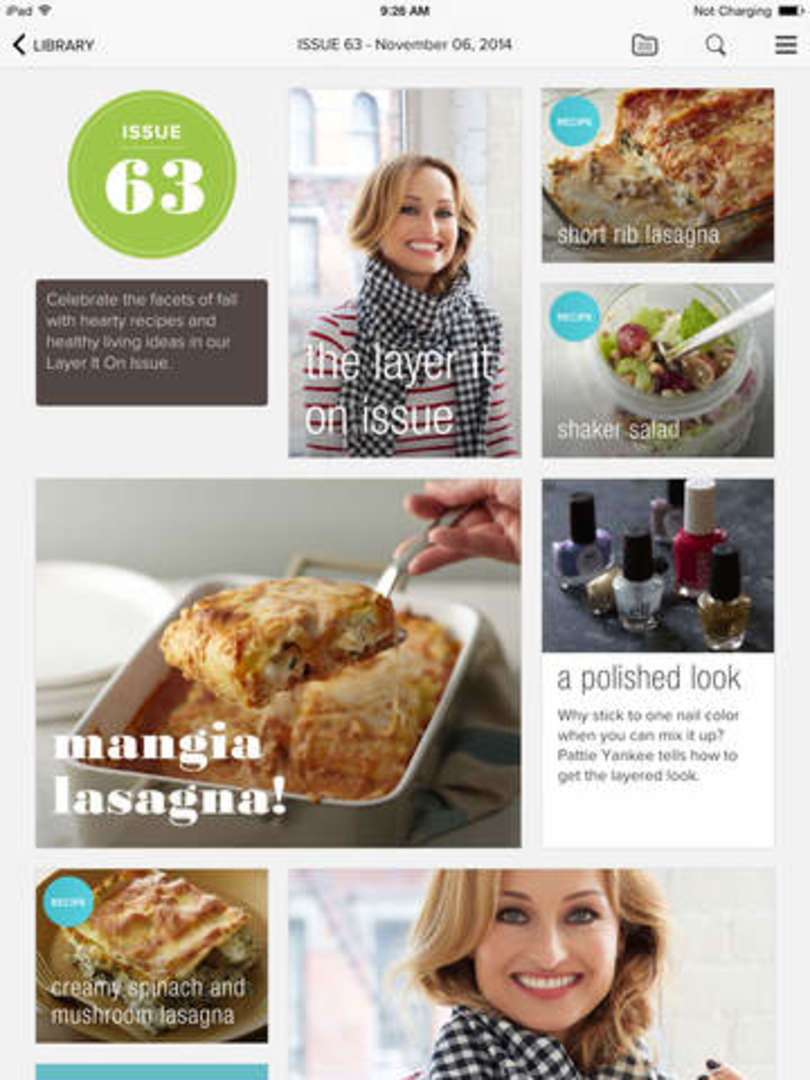
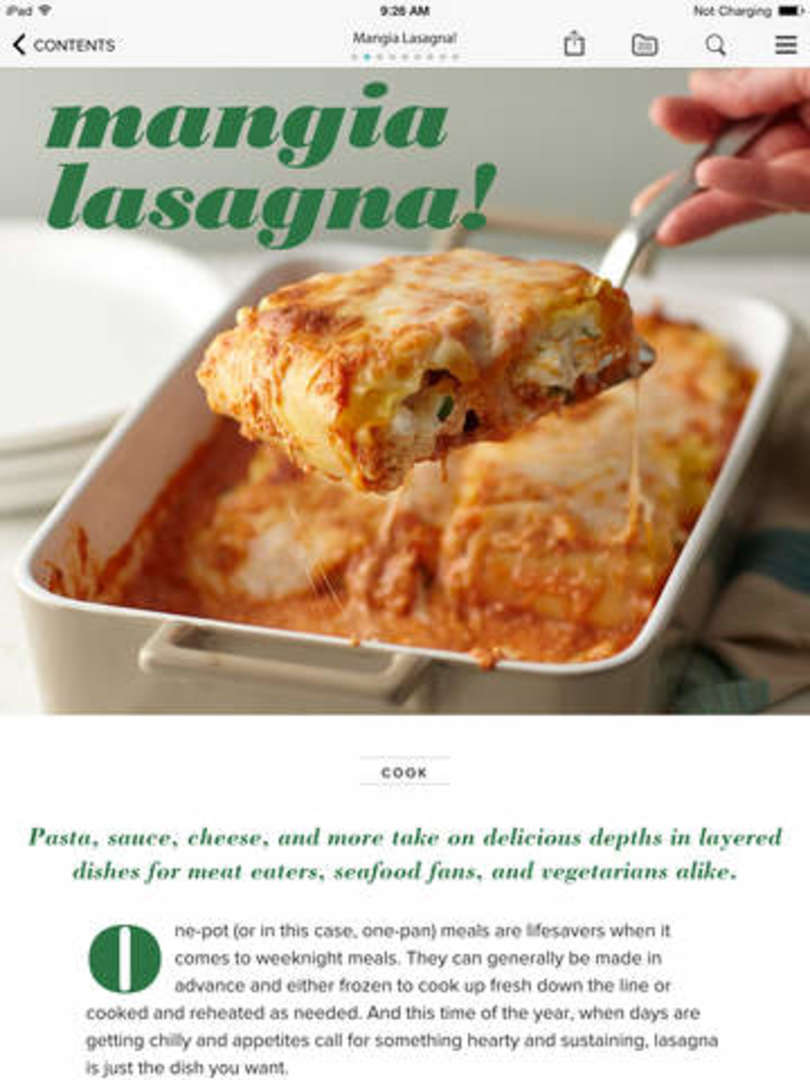
My first stop was Inspiration Hut. This article shows iPad mockups of several different digital magazines. I focused on the food one, which was nice and bright and image heavy. After that, I dug into the newsstand offerings of the iPad. I was drawn mostly to Giada and Food and Wine. Giada had a great layout and I liked the way the text for the articles was designed. I also liked the way the Contents screen was photo-centric.


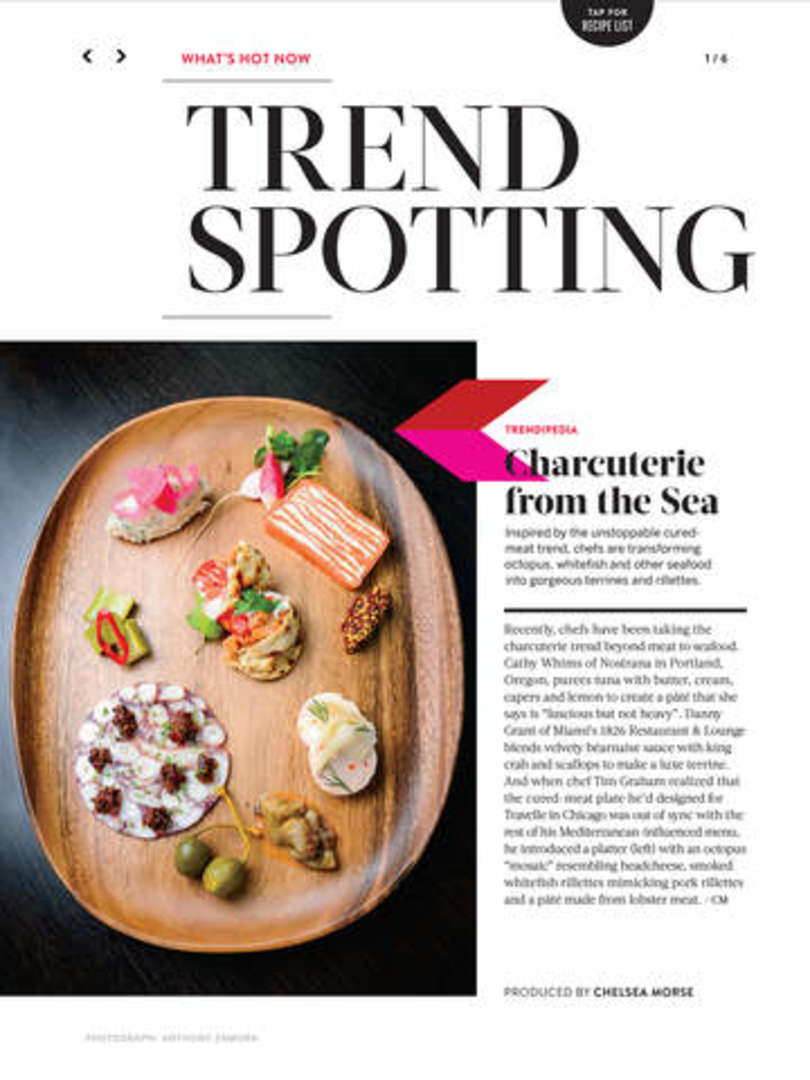
Food and Wine had some great UI elements to allow users to easily get straight to the recipes or to different articles.


Resources
I used several different resources to make my digital mag. Images were, of course, super important. I used StockUp to search for royalty-free foodie images. Trust me, it’s an amazing site. Dummy text was the next concern. I could have used the normal Lorem Ipsum text, but since I was designing around food, I wanted something a little more special. Here are the ones I used:
I also wanted to really explore all of the different interactions that could be built into a digital magazine so I inserted this video from Youtube Expert Laura In the Kitchen and a simple step-by-step on how to make a BLT from WikiHow.
Demo
I’m really proud of how it turned out. Take a look at the demo.
